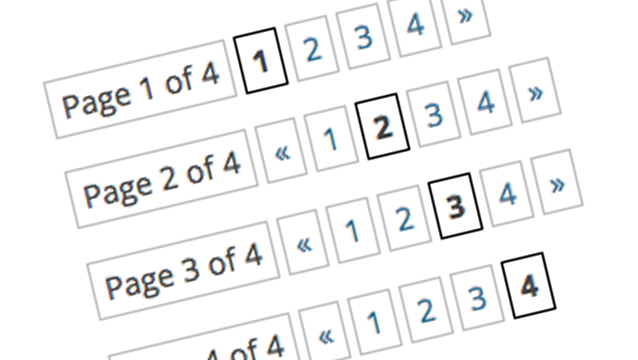
Пагинация – это разбивка страниц на части. Кроме этого пагинация позволяет пользователю более просто перемещаться по сайту, что делает посещение сайта приятным. Вы можете увидеть циферки внизу или вверху многостраничного сайта – как раз они и называются пагинацией. Я поведаю о пагинации установленной на нашем сайте.
Ну, а если вы знаете что это такое, не будем терять время и установим пагинацию на наш сайт убрав ненужные плагины с множеством настроек и тем самим упростим себе и другим жизнь.
Для начала открываем файл functions.php в корне вашей темы или шаблона. Приблизительный путь таков: корень_сайта/wp-content/themes/ваша _тема/ functions.php Вам писать функцию пагинации не придётся, скопируйте код функции ниже и вставьте в самый конец файла functions.php и сохраните.
//Паггинация
function wp_corenavi() {
global $wp_query;
$pages = '';
$max = $wp_query->max_num_pages;
if (!$current = get_query_var('paged')) $current = 1;
$a['base'] = str_replace(999999999, '%#%', get_pagenum_link(999999999));
$a['total'] = $max;
$a['current'] = $current;
$total = 1; //1 - выводить текст "Страница N из N", 0 - не выводить
$a['mid_size'] = 3; //сколько ссылок показывать слева и справа от текущей
$a['end_size'] = 1; //сколько ссылок показывать в начале и в конце
$a['prev_text'] = '«'; //текст ссылки "Предыдущая страница"
$a['next_text'] = '»'; //текст ссылки "Следующая страница"
if ($max > 1) echo '<div class="navigation">';
if ($total == 1 && $max > 1) $pages = '<span class="pages">Страница ' . $current . ' из ' . $max . '</span>'."\r\n";
echo $pages . paginate_links($a);
if ($max > 1) echo '</div>';
}
Теперь остаётся вывести эту функцию в шаблоне главной и категорий. Для этого инициализируем эту функцию, в том месте, где бы вы хотели увидеть вашу пагинацию. Достаточно вставить следующий код:
<?php if (function_exists('wp_corenavi')) wp_corenavi(); ?>
Вот и всё, пагинация должна работать на вашем сайте как и на моих сайтах. Конечно в рубрике должно быть больше страниц чем вы настроили в настройках. Это должно быть понятно. Также можете настроить вид нумерации страниц с помощью css правил. Например можно выделить активную страницу другим цветом чтоб она отличалась от других. Добавьте в ваш style.css такой код:
.navigation{
text-align: center;
margin-top: 15px;
font-size: 18px;
font-weight: bold;
}
.current{
color: #F00;
}
Удачи вам и чтоб всё получилось. Если что-то не так, пишите – помогу.